本教程解决启用Wordpress的Tiga主题后,使用PRE代码标标签后,复制代码粘贴时无法自动换行的问题。同时本方法也可以解决WordPress博客发布文章突然不能自动换行的问题。 前几天启用Tiga主题后发现之前的那些技术文中的代码部份,复印出来粘贴时无法自动换行,代码全在一行显示。后来终于找到答案:<pre>代码样式引起的,<pre>代码是html的原始格式标签,一般情况下,我们把代码、命令 和 带空格 Tab 排版的文字放在 <pre> 中,意思就是不管你是在可视化编辑器还是源码编辑器里面,只要你把内容放在了<pre>代码里面,那么你放进去时候格式是什么样的,输出就是什么样的!
而Tiga主题对<pre>标签样式做了以下处理:
pre {
background: #ffff99;
border-bottom: 1px solid #ff2;
border-top: 1px solid #ff2;
color: #990;
margin: 1.5em 0;
padding: 0.75em 0.45em;
white-space: pre;
white-space: pre-wrap;
white-space: pre-line;
white-space: -pre-wrap;
white-space: -o-pre-wrap;
white-space: -moz-pre-wrap;
white-space: -hp-pre-wrap;
word-wrap: break-word;
}
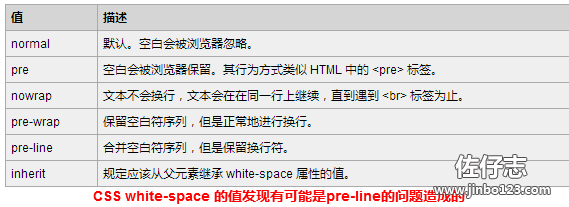
根据CSS white-space 属性与相应值,猜侧是pre-line造成的问题,依是把该值删除,保存清空历史记录后再次复制粘贴,代码恢复正常的排版。


这么快就弄好啦,哈哈!有个问题求教,有木有通过黑名单检查直接禁止评论的,现在大多数好像都是放在写入数据据放入垃圾箱。我遇到一个广告,不断更换IP、邮箱和评论内容,但留的标题没变。
http://hst.liuyuxuan.com/4201.html
请参考本文。有关于防垃圾信息的。
问你一个问题,文章页面可以插入exls表并编辑么?我想如果可以的话,书单分享用这种方法,一定方便许多。
回头我弄个教程。
不用专门写教程了,搜索一下,一件插件既可以解决你的难题:WP-Table Reloaded
下载地址:
http://wordpress.org/extend/plugins/wp-table-reloaded/
可以插入表格,导入表格,导出表格,可以将表格嵌入文章、页面或者文本小工具等。
导出导入功能也是很方便的,你可以在excel编辑好后直接导入也可以。
不好意思,刚才推荐的WP-Table Reloaded已过时了,并且停止更新,替代新品叫:TablePress
下载地址:http://wordpress.org/plugins/tablepress/
代码背后的屎黄色有点刺眼啊
回头我修改一下。
已改了,底色改成米色,字体纯黑。
怎么又换主题了呢?注意,有些主题是有安全问题的。你之前的那个折腾得还不错啊。
之前那个主题留白太多,懒得修改了。因为了解所以放弃。
而Tiga也是一个比较出名的主题,并且支持多样式排版。代码也非常标准,排版也符合我的审美观,所以就换了。
对于主题安全问题,首先是要选择在官方下载,至于代码安全问题,这个比较放心,因为Wordpress的主题都是调用函数而已,没有太多的漏洞。
使劲的折腾博客