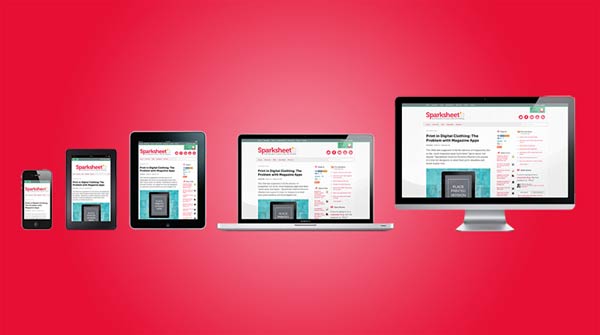
为什么要求WordPress主题自适应网页(屏幕)?因为现在移动终端越来越多,移动设备正超过桌面设备,成为访问互联网的最常见终端。为了给读者提供一个良好的阅读界面,你必须面对这个问题:如何才能在不同大小的设备上完美呈现你博客相应网页?
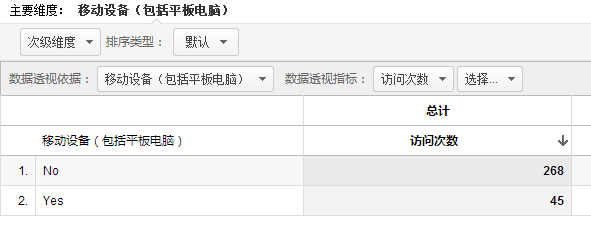
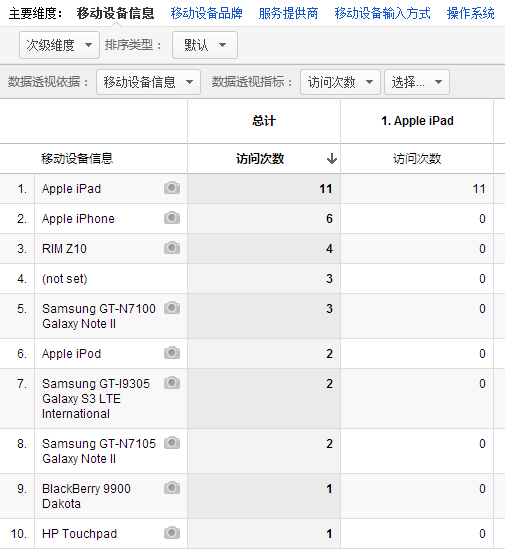
也许你认为现在用手机或是平板电脑访问的还是少量,可以忽略不计。经过Google Analytics的统计,我博客访问量有十分一来自移动终端。以下为本人博客两天移动终端的访问统计。
所以说,如果重视读者的阅读体验,那现在开始行动吧。如果你阅读到这里还不了解”自适应网页设计“这个概念,可以用不同的移动终端访问该概念的提出者 Ethan Marcotte 制作的范例进行体验(访问本人博客:HST网络站也可以。)。里面是《福尔摩斯历险记》六个主人公的头像。如果屏幕宽度大于1300像素,则6张图片并排在一行。在移动终端上会根据分辨率的不同显出的排版也不同。
现先告诉大家一些设计思路:
1、用HTML+CSS+PHP进行设计,HTML为框架,CSS为排版,PHP为功能实现;并且按XHTML、CSS3、PHP5标准进行代码编写;
2、任何地方都不要使用绝对宽度,由于网页会根据屏幕宽度调整布局,所以不能使用绝对宽度的布局,也不能使用具有绝对宽度的元素。这一条非常重要;
3、尽量少图片,特别是图片的尺寸,如果需要使用,也应用百份比或是自适应代码;
4、字体也不能使用绝对大小(px),而只能使用相对大小(em)。因为PX已是一个固定值;
5、使用流动布局(CSS设计),”流动布局“的含义是,各个区块的位置都是浮动的,不是固定不变的;
5、图片的自适应(fluid image),这一条非常重要的;
而我博客现使用的主题twentytwelve本身就已是自适应网页的主题,而子主题的CSS上我主要做以下几点修改:
1、图片自适用:
.entry-content img,
.comment-content img{
border: 0;
max-width: 100%;
}
2、搜索栏长度调整:
.widget-area #s {
width: 65%; /* define a width to avoid dropping a wider submit button */
}
其它还是引用twentytwelve原主题的。以下为相应屏幕的显示效果。
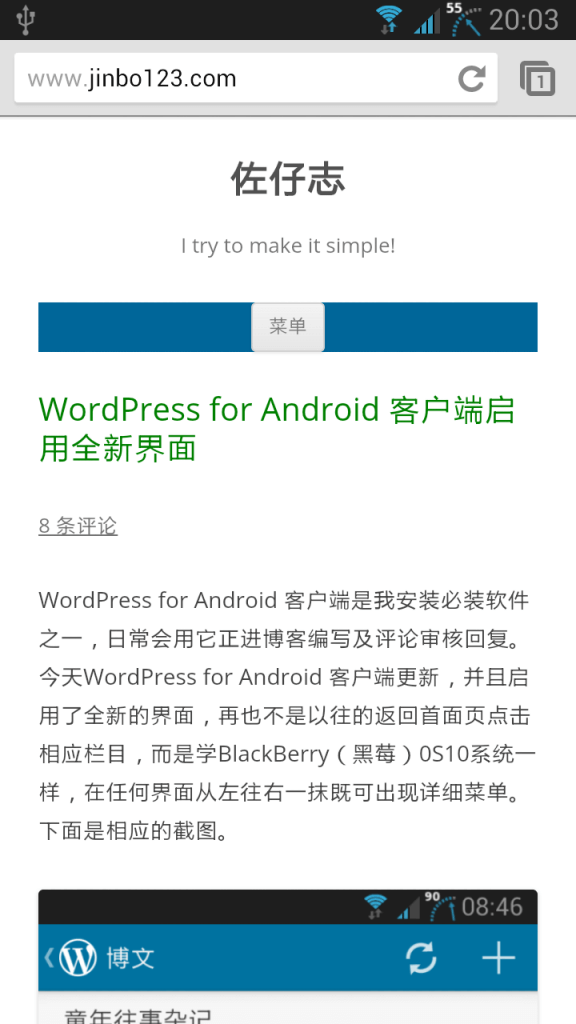
本博客在三星i9300显示效果:
本博客在iPhone显示效果
测试的效果还不错,但是在iPad上显示不够美观,可能这是由于iPad浏览器分辨率造成的,在Kindle PW上显示得不错。










你这主题越折腾越接近我喜欢的style了,
你喜欢的话我无条件给予,其实是在官方主题基础上修改而成,换个CSS 既可。
自适应我觉得是未来的趋势吧!
已是趋势了,很多网站都已实现这样的功能了。
因为这个问题才来自到博客的…
你的博客确实要改一下了,主题好像与月光博客一样的,没有任何自适应,只有一个桌面界面,不利于移动设备访问。
是的!正在改样式,所以就来到你博客了
作为一名博客主容易吗?从界面到内容,从域名到主机,什么都要管,这一切还没有任何金钱上的收益~纯粹玩儿。
做一名博主真的非常不易,但博客却是我们生活一部份,每一位认真的博主都会细心及认真对待它。你就是这样!呵呵。玩也玩得专业与开心,何乐不为呢?
你们都很专业。。。。
这是趋势,不过现在的手机平板屏幕越来越大,不是自适应的网站也能很好的浏览。
还是会有一些区别,特别是在图片显示及框架。因为不是很多人都喜欢大屏的。
谁有iPad mini?想看看效果。
主题改的漂亮啊