Markdown 是一种轻量级标记语言,创始人为John Gruber和Aaron Swartz。它允许人们“使用易读易写的纯文本格式编写文档,然后转换成有效的XHTML(或者HTML)文档”。这种语言吸收了很多在电子邮件中已有的纯文本标记的特性。简单来说,它可以解放你使用鼠标的手,远离鼠标,全情的写作。
总之, Markdown 的语法全由一些符号所组成,这些符号经过精挑细选,其作用一目了然。比如:在文字两旁加上星号,看起来就像强调。Markdown 的列表看起来,嗯,就是列表。Markdown 的区块引用看起来就真的像是引用一段文字,就像你曾在电子邮件中见过的那样。
Markdown 语法的目标是:成为一种适用于网络的书写语言。
Markdown 不是想要取代 HTML,甚至也没有要和它相近,它的语法种类很少,只对应 HTML 标记的一小部分。Markdown 的构想不是要使得 HTML 文档更容易书写。在我看来, HTML 已经很容易写了。Markdown 的理念是,能让文档更容易读、写和随意改。HTML 是一种发布的格式,Markdown 是一种书写的格式。就这样,Markdown 的格式语法只涵盖纯文本可以涵盖的范围。
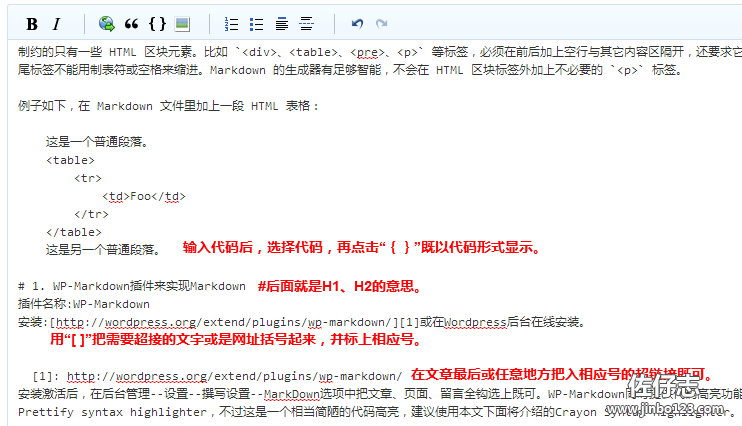
不在 Markdown 涵盖范围之内的标签,都可以直接在文档里面用 HTML 撰写。不需要额外标注这是 HTML 或是 Markdown;只要直接加标签就可以了。要制约的只有一些 HTML 区块元素。比如 <div>、<table>、<pre>、<p> 等标签,必须在前后加上空行与其它内容区隔开,还要求它们的开始标签与结尾标签不能用制表符或空格来缩进。Markdown 的生成器有足够智能,不会在 HTML 区块标签外加上不必要的 <p> 标签。
例子如下,在 Markdown 文件里加上一段 HTML 表格:
这是一个普通段落。
<table>
<tr>
<td>
Foo
</td>
</tr>
</table>
这是另一个普通段落。
1. WP-Markdown插件来实现Markdown
插件名称:WP-Markdown 安装:http://wordpress.org/extend/plugins/wp-markdown/或在Wordpress后台在线安装。
安装激活后,在后台管理–设置–撰写设置–MarkDown选项中把文章、页面、留言全钩选上既可。WP-Markdown同时提供代码高亮功能,勾选Enable Prettify syntax highlighter,不过这是一个相当简陋的代码高亮,建议使用本文下面将介绍的Crayon Syntax Highlighter。
2. 编辑器介绍
WP-Markdown会替代原有的可视化编辑器和纯文本编辑器,你得到是这个简介的编辑器。它非常简单实用。在这个编辑器下面是所见即所得预览。你无论写写什么都会显示出来。  引文Markdown支持html标签,所以直接在pre标签中间输入代码即可,以我的经验,最好先打出两个pre,pre再输入。但我习惯是输入所有代码后,全选代码然后按“
引文Markdown支持html标签,所以直接在pre标签中间输入代码即可,以我的经验,最好先打出两个pre,pre再输入。但我习惯是输入所有代码后,全选代码然后按“{}”标签既可。
3. Markdown快速入门
关于Markdown更多语法,请阅读:Markdown 语法说明 (简体中文版),我这里只是简单介绍几个用法。
#代表H1,##代表H2,###H3,对应到标题 1 到 6 阶。
Markdown 使用星号和底线来标记需要强调的区段。
Markdown 语法:
Some of these words *are emphasized*.
Some of these words _are emphasized also_.
Use two asterisks for **strong emphasis**.
Or, if you prefer, __use two underscores instead__.
输出 HTML 为:
<p>Some of these words <em>are emphasized</em>.
Some of these words <em>are emphasized also</em>.</p>
<p>Use two asterisks for <strong>strong emphasis</strong>.
Or, if you prefer, <strong>use two underscores instead</strong>.</p>
修辞和强调
Markdown 使用星号和底线来标记需要强调的区段。
Markdown 语法:
Some of these words *are emphasized*.
Some of these words _are emphasized also_.
Use two asterisks for **strong emphasis**.
Or, if you prefer, __use two underscores instead__.
输出 HTML 为:
<p>Some of these words <em>are emphasized</em>.
Some of these words <em>are emphasized also</em>.</p>
<p>Use two asterisks for <strong>strong emphasis</strong>.
Or, if you prefer, <strong>use two underscores instead</strong>.</p>
列表
无序列表使用星号、加号和减号来做为列表的项目标记,这些符号是都可以使用的,使用星号:
* Candy.
* Gum.
* Booze.
加号:
+ Candy.
+ Gum.
+ Booze.
和减号
- Candy.
- Gum.
- Booze.
都会输出 HTML 为:
<ul>
<li>Candy.</li>
<li>Gum.</li>
<li>Booze.</li>
</ul>
有序的列表则是使用一般的数字接着一个英文句点作为项目标记:
1. Red
2. Green
3. Blue
输出 HTML 为:
<ol>
<li>Red</li>
<li>Green</li>
<li>Blue</li>
</ol>
如果你在项目之间插入空行,那项目的内容会用 <p> 包起来,你也可以在一个项目内放上多个段落,只要在它前面缩排 4 个空白或 1 个 tab 。
* A list item.
With multiple paragraphs.
* Another item in the list.
输出 HTML 为:
<ul>
<li><p>A list item.</p>
<p>With multiple paragraphs.</p></li>
<li><p>Another item in the list.</p></li>
</ul>
链接
Markdown 支援两种形式的链接语法: 行内 和 参考 两种形式,两种都是使用角括号来把文字转成连结。
行内形式是直接在后面用括号直接接上链接:
This is an [example link](http://example.com/).
输出 HTML 为:
<p>This is an <a href="http://example.com/">
example link</a>.</p>
你也可以选择性的加上 title 属性:
This is an [example link](http://example.com/ "With a Title").
输出 HTML 为:
<p>This is an <a href="http://example.com/" title="With a Title">
example link</a>.</p>
参考形式的链接让你可以为链接定一个名称,之后你可以在文件的其他地方定义该链接的内容:
I get 10 times more traffic from [Google][1] than from
[Yahoo][2] or [MSN][3].
[1]: http://google.com/ "Google"
[2]: http://search.yahoo.com/ "Yahoo Search"
[3]: http://search.msn.com/ "MSN Search"
输出 HTML 为:
<p>I get 10 times more traffic from <a href="http://google.com/"
title="Google">Google</a> than from <a href="http://search.yahoo.com/"
title="Yahoo Search">Yahoo</a> or <a href="http://search.msn.com/"
title="MSN Search">MSN</a>.</p>
title 属性是选择性的,链接名称可以用字母、数字和空格,但是不分大小写:
I start my morning with a cup of coffee and
[The New York Times][NY Times].
[ny times]: http://www.nytimes.com/
输出 HTML 为:
<p>I start my morning with a cup of coffee and
<a href="http://www.nytimes.com/">The New York Times</a>.</p>
图片
图片的语法和链接很像。
行内形式(title 是选择性的):

参考形式:
![alt text][id]
[id]: http://hst.liuyuxuan.com/wp-content/uploads/2013/05/b798abe6e1b1318ee36b0dcb3fb9e4d31.jpg "Title"
上面两种方法都会输出 HTML 为:
<img src="http://hst.liuyuxuan.com/wp-content/uploads/2013/05/b798abe6e1b1318ee36b0dcb3fb9e4d31.jpg" alt="alt text" title="Title" />
代码
在一般的段落文字中,你可以使用反引号 ` 来标记代码区段,区段内的 &、< 和 > 都会被自动的转换成 HTML 实体,这项特性让你可以很容易的在代码区段内插入 HTML 码:
I strongly recommend against using any `<blink>` tags.
I wish SmartyPants used named entities like `—`
instead of decimal-encoded entites like `—`.
输出 HTML 为:
<p>I strongly recommend against using any
<code><blink></code> tags.</p>
<p>I wish SmartyPants used named entities like
<code>&mdash;</code> instead of decimal-encoded
entites like <code>&#8212;</code>.</p>
如果要建立一个已经格式化好的代码区块,只要每行都缩进 4 个空格或是一个 tab 就可以了,而 &、< 和 > 也一样会自动转成 HTML 实体。
Markdown 语法:
If you want your page to validate under XHTML 1.0 Strict,
you've got to put paragraph tags in your blockquotes:
<blockquote>
<p>For example.</p>
</blockquote>
输出 HTML 为:
<p>If you want your page to validate under XHTML 1.0 Strict,
you've got to put paragraph tags in your blockquotes:</p>
<pre><code><blockquote>
<p>For example.</p>
</blockquote>
</code></pre>
更新:如果你需要原编辑器,同时又想支持 Markdown 语法,那只需要在“设置”–“撰写”–“MarkDown设置选项”–“Enable MarkDown help bar for:”不勾上“Post editor”既可恢复Wordpress原来的编辑器。


不跟你的信条有冲突啊,我的意思是不用把简单的事情搞得这么复杂吧。
它是变得更简单了,不需要另装代码高亮插件,不需要手写代码,直接一个符号既可。像标题直接用“#+标题”既可以代替代码。
并且转换的代码非常标准,XHTML验证无错。
现在发现一个问题就是不支持插入“阅读更多”的代码,必须手写。
同意,我直接用纯文本写好,再放到在线编辑器里简单添加一下超链接,加粗,图片,列表化,引用。OK.
Markdown会让你书写更简单,输出更标准,无论是你往后再用什么插件,原来的网页还会按原来的格式排版,因为Markdows在输出时已以标准的XHTML进行显示,不调用任何插件进行样式排版。任何插件对以往的文章有影响。
特别是一些代码高亮插件。
你最近404太多了
是的,这些是前段时间安装SEO插件造成的地址变更,同时还有以前的一些多语页面时缓存的链接,再加上有一些超链接没有加http://造成的。
一共有七百多条了,准备一条一条删除掉。
工程非常之大呀。
相信我,你不会用markdown多久的,这些留给程序员们吧
我觉得日常文字使用也不错呀,特别是在标题,列表,段落,引用方面。特别是转成xhtml后任何插件对显示都不会有影响。
关注中,这个插件是保存里转换存到content字段么,还是另外存一个字段
content字段是原主题的entry-content字段,没有更变,因为这个是主题的问题,与它转换好像无关系。只是转变文章里的代码和内容。
这个就像Github,一般人不会折腾。。。
呵呵,折腾并快乐着。
我昨晚写Markdown使用指南是发现它的转化标准太牛了。XHTML验证通过。
用了这个之后,以前的文章排版怎么办?
如果继续用 Markdown 的话,那它就以 Markdown 格式让你继续修改。如果用回默认的编辑器,那它就以原默认的编辑器的格式显示。它不会对往后有任何影响响。因为它输出来的格式都是标准的XHTML.
不好意思,理解错了。对以前文章的排版无影响。
我试试。
请问wp-markdown支持table标签吗?怎么我写的原始html表格被markdown转为空白了。。求解啊
wp-markdown支持table标签,但没有table的快捷键,需要自已编写代码。
像我以上代码,就直接显示了。
这个好