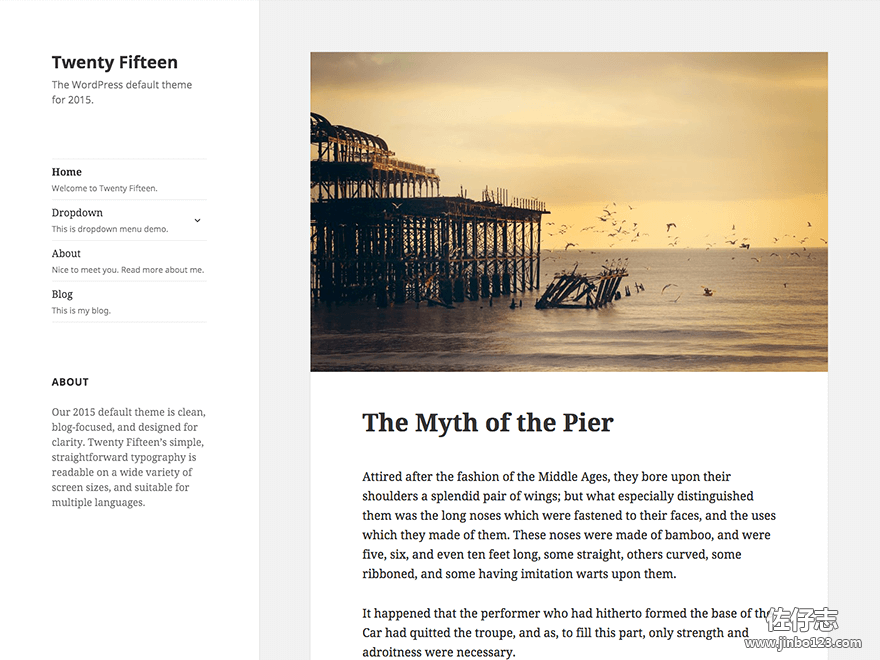
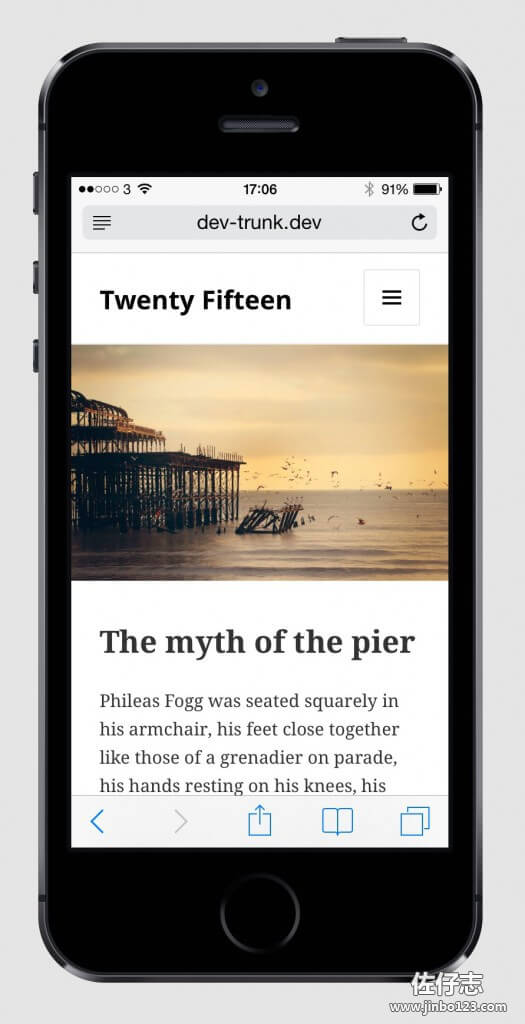
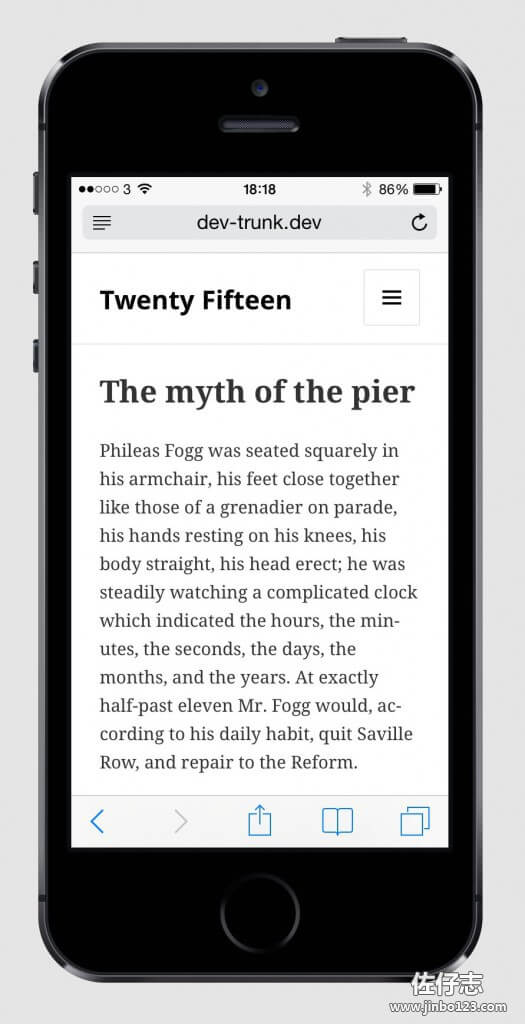
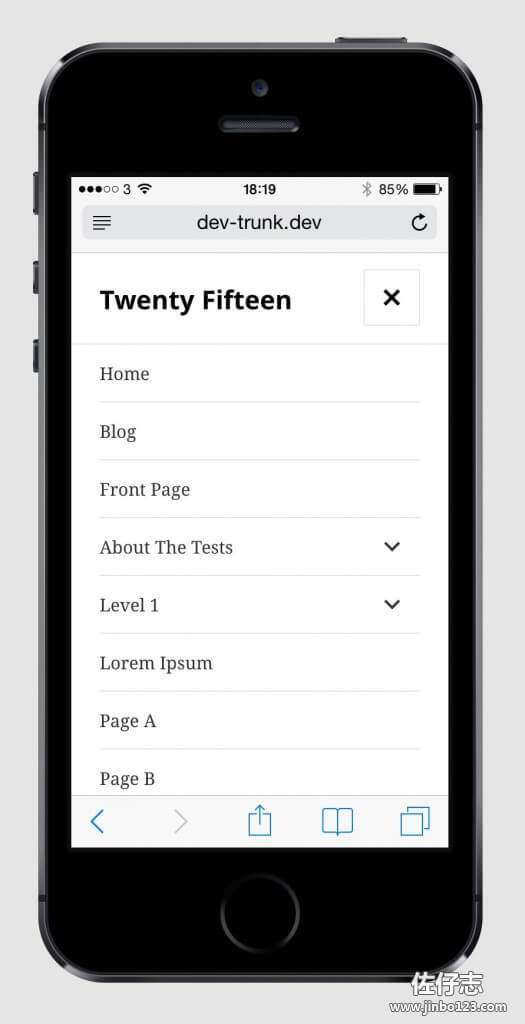
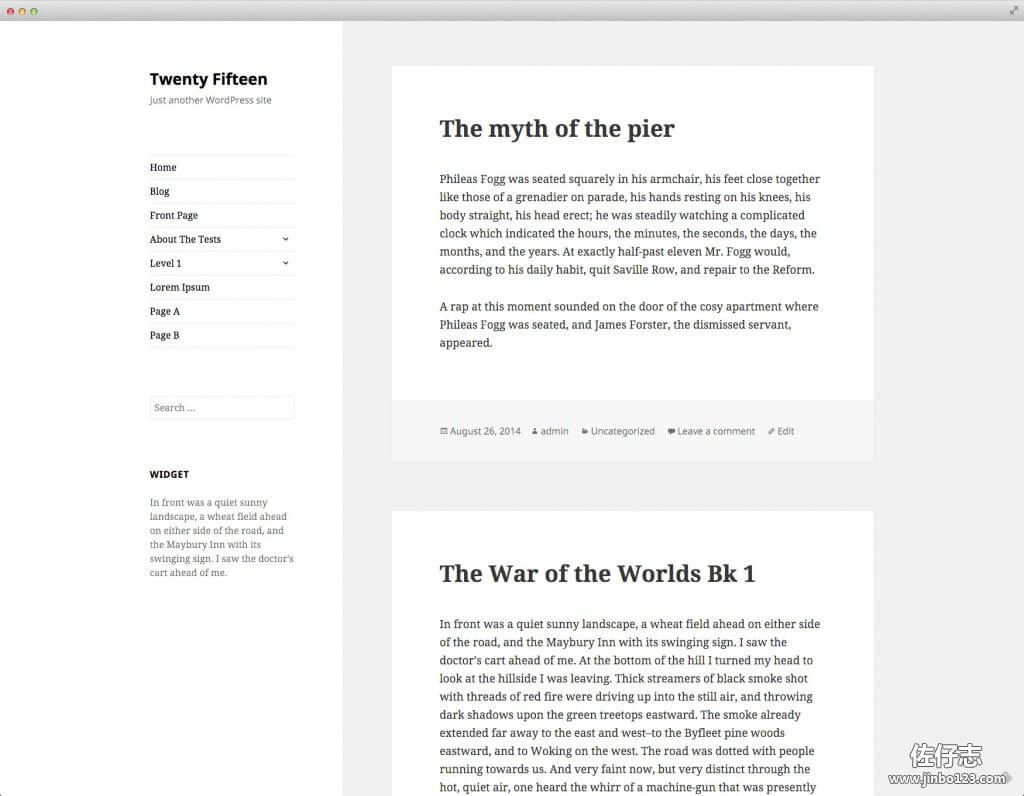
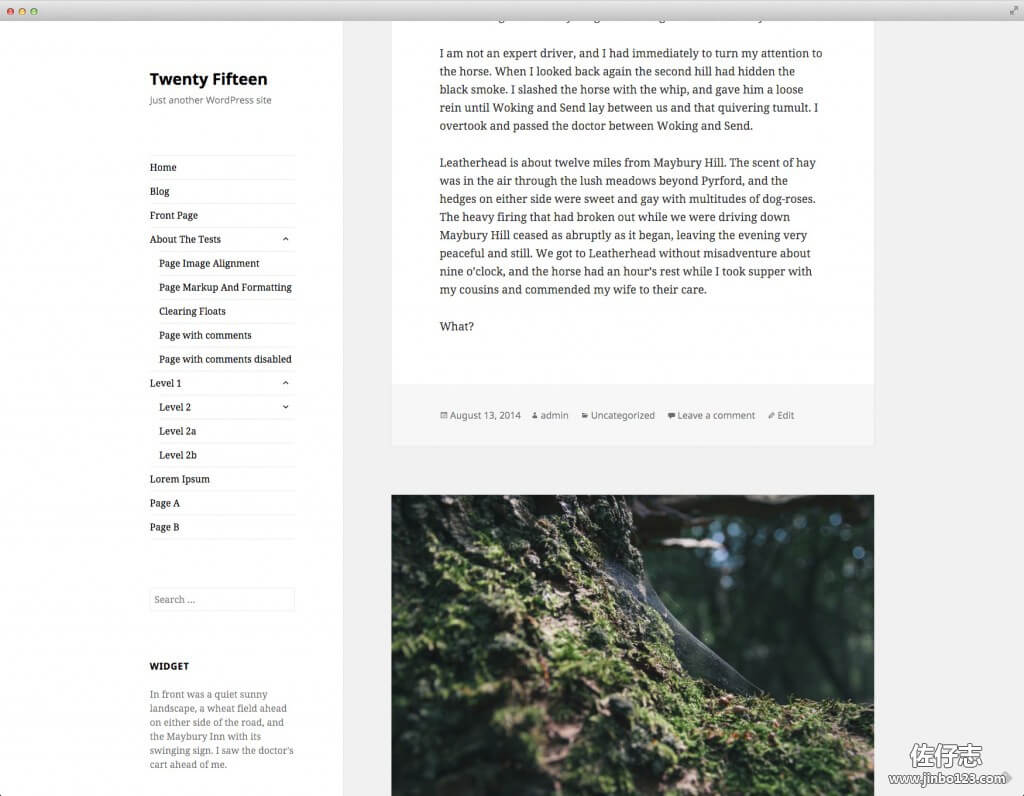
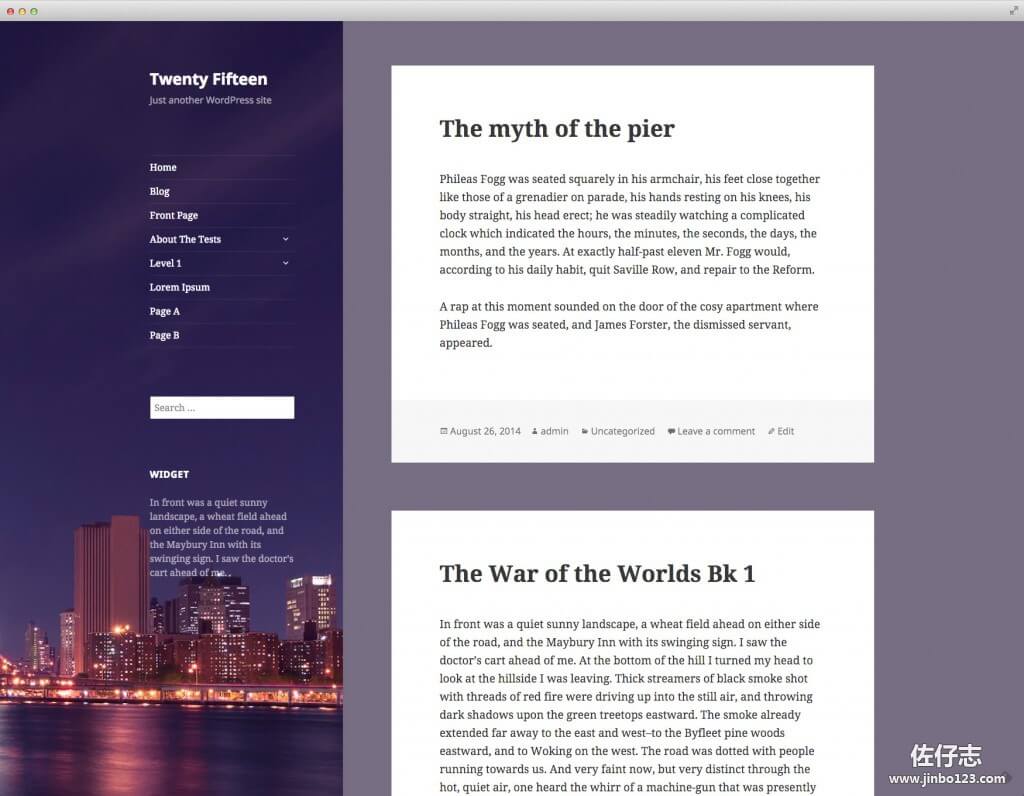
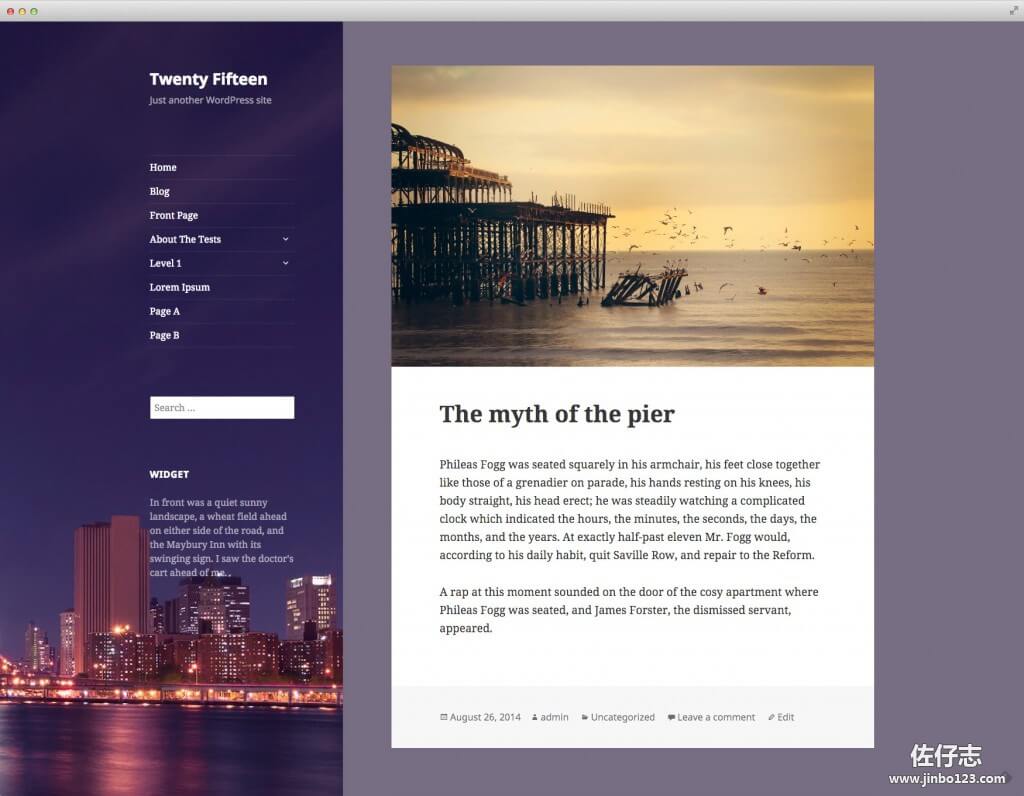
WordPress 4.0发布之后,同时官方有透露了Twenty Fifteen主题,这是WordPress于2015年将发布的新主题。Twenty Fifteen是默认的主题,以博客形式聚焦,设计非常简洁、清晰,简单字体的可读性,在各种各样的屏幕尺寸,适用于多种语言。设计首先考虑移动终端浏览,突出内容。同时适用于智能手机、平板电脑、笔记本电脑或台式电脑。
我刚才测试了一下,发现不错,对于中文显示超好,字体适中。但还不是拿起来就可以用的,需要做一些定制。相信未来Twenty Fifteen将是HST网络站长期使用主题之一。现在共享给大家,希望你会喜欢。
Twenty Fifteen主题下载:twentyfifteen
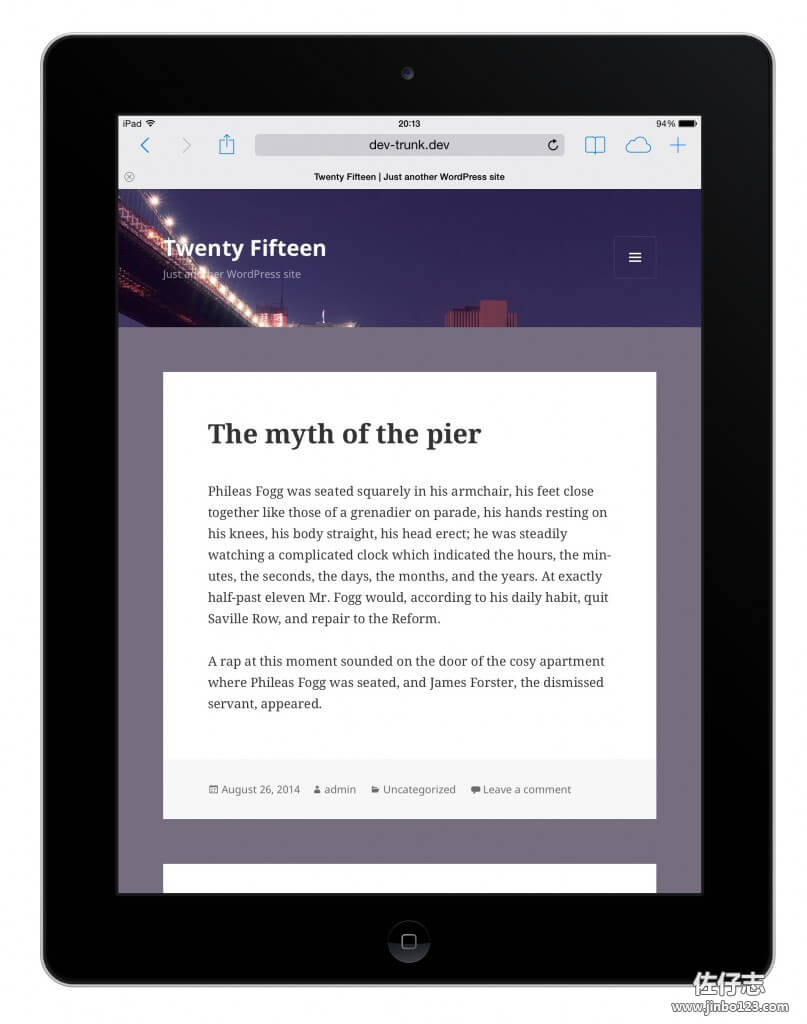
默认主题做了很多SEO工作,排名也比较高,往后认真写博客就是了。由于该主题还没正式发布,大家就赏赏新吧。以下图片来自官网。














呦,昨下午還一直在找下載地址。這會你這就有了
折腾去吧,我昨天看了一下,稍做修改就很好使用了。
你竟然上传到你的服务器里面了
我这样做有什么不妥吗?因为我想保持博客链接的有效性,外链会失效的。
LESS IS MORE<
你的主题够少的,好像“安心”的博客现在都用你博客那个主题了。
LESS IS MORE 是万能的。哪里都能用。
不得不说的是这主题手机端很赞,PC端就接收不了了。
http://x.cyhour.com 欢迎来测试! 已禁用 google fonts
去掉“.sidebar”里的“overflow-y和position”两个CSS样式,边栏会显示非常好看。一个是不要下拉条,一个是与屏幕一起滚动。
我也使用了一下,发现侧栏每个工具间的间距太大,请问如何修改?找了很久没找到~
也可以用“Any Mobile Theme Switcher”插件实现用手机或移动终端访问题启用“Twenty Fifteen”,电脑就显示其它主题。我现在就是这样实现的,你可以用手机访问本博客试试。
用“Any Mobile Theme Switcher”插件实现用手机或移动终端访问题启用“Twenty Fifteen”,电脑端显示我现在使用的主题,体验超棒,你可以试试。
确实不错,没有去掉 google fonts?
但是如果侧栏内容太多就不好了。
不是安装“Disable Google Fonts”插件就可以了吗?有什么更好的办法?
有一代码可以解决:
function devework_replace_open_sans() {
wp_deregister_style(‘open-sans’);
wp_register_style( ‘open-sans’, ‘//fonts.useso.com/css?family=Open+Sans:300italic,400italic,600italic,300,400,600’ );
wp_enqueue_style( ‘open-sans’);
}
add_action( ‘wp_enqueue_scripts’, ‘devework_replace_open_sans’ );
add_action(‘admin_enqueue_scripts’, ‘devework_replace_open_sans’);
加到 function.php里面去。
直接出错。这好像是devework做的某个插件里的一段代码。
// 禁止后台加载谷歌字体
function wp_remove_open_sans_from_wp_core() {
wp_deregister_style( ‘open-sans’ );
wp_register_style( ‘open-sans’, false );
wp_enqueue_style(‘open-sans’,”);
}
add_action( ‘init’, ‘wp_remove_open_sans_from_wp_core’ );
// 禁用谷歌字体
add_filter( ‘gettext_with_context’, ‘dqx_disable_google_fonts’, 888, 4);
function dqx_disable_google_fonts($translations, $text, $context, $domain ) {
$google_fonts_contexts = array(‘Open Sans font: on or off’,’Lato font: on or off’,’Source Sans Pro font: on or off’,’Bitter font: on or off’);
if( $text == ‘on’ && in_array($context, $google_fonts_contexts ) ){
$translations = ‘off’;
}
return $translations;
}
不知道两个效果是不是一样的,我两段同时用了。
不用那么复杂,直接以下代码既可。
同样放在 function.php里面既可。
囧~你发的就是上面的其中一段啊。
话说你这评论不能无限嵌套,有些楼层不能回复了。
因为无限嵌套很烦,所以我只许可6层有限嵌套的方式。
可以像我那个那样吧,@回复,只允许2层嵌套。不过得折腾下。
方法如何实现?教给教程。
http://zww.me/archives/25538
http://zww.me/archives/25191
http://zww.me/archives/24817
看zww大叔的教程吧,我是照着弄的。
确实好看,收了
收还收,但你的博客主题还是有自已的特色的,不建议改。
“不建议改”……这让我很纠结呀。
一般吧,正文部分处理的不是很好
发兄你来优化优化…相信经过你的手会很完美。
WordPress默认的主题都优化得十分好,对各种终端的支持都非常好。
Woooo…这个主题不错,我喜欢,先下载来看看,不过暂时不考虑换,哈哈哈
我也暂时不考虑,因为现在这个主题还在蜜月期中。
不过调很简单的,如果你用Chrome浏览器,按F12就可以快速找出需要修改的CSS代码。
测试版里拿出来的?还是自己仿的?
这是官方流出来的测试版,但基本无错,完美使用。
这个模板很有简书的感觉啊。只是更扁平化一些。
确实有点简书的感觉,但它如果用来显示中文,那还需要修改,但做移动端显示就非常不错了。
会是一个经典之作
欢迎你的到访,常来看看。